自上次轉投 KeePass 失敗之後,淺羽還一直在用 NextCloud 的 Passman 應用。KeePass 雖然開源且流行,而且可以放在 NextCloud 上同步,但在 Android 上並沒有很好用。尤其是 KeePass DX 每次自動填充都失敗、看不到算出來的 TOTP,而且 Android 上的 NextCloud 也不能自動將檔案保持在最新狀態,實際上等於沒有自動同步。
一直聽說 Bitwarden 密碼管理器的種種好,重點是可以 Self-host 讓淺羽很心動,不過一直礙於懶惰沒有實施。好不容易想起來去做了,發現遷移竟然異常容易。
容器化部署伺服端
伺服端,Bitwarden 有開放原始碼,並且在 Docker Hub 上有現成的 Image。不過這次淺羽選用的是 API 相容的 Bitwarden_rs,採用 Rust 重製更輕巧,並且同樣有現成的 Image。
有鏡像就很好部署了,簡單寫一個 YAML。
version: '2'
services:
vault:
image: 'bitwardenrs/server:latest'
volumes:
- './bw-data/:/data/'
ports:
- '127.0.0.1:8180:80'
- '127.0.0.1:8112:3012'
environment:
WEBSOCKET_ENABLED: 'true' # Required to use websockets
SIGNUPS_ALLOWED: 'false'
DOMAIN: '{{DOMAIN}}'
DISABLE_ADMIN_TOKEN: 'true'
restart: always用 docker-compose 或者 podman-compose 運行一下。
$ sudo podman-compose up然後在 Nginx 配一個反代,大致上可以按照項目 Wiki 給出示範來。
upstream bitwarden {
server 127.0.0.1:8180;
}
upstream bitwarden-ws {
server 127.0.0.1:8112;
}
server {
listen 443 ssl http2;
server_name {{DOMAIN}};
# TODO:
# Specify SSL config if using a shared one.
#include conf.d/ssl/ssl.conf;
# Allow large attachments
client_max_body_size 128M;
location / {
proxy_pass http://bitwarden;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /notifications/hub {
proxy_pass http://bitwarden-ws;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location /notifications/hub/negotiate {
proxy_pass http://bitwarden;
}
# Optionally add extra authentication besides the AUTH_TOKEN
# If you don't want this, leave this part out
location /admin {
auth_basic "Private";
auth_basic_user_file /path/to/bitwarden-rs/htpasswd;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://bitwarden;
}
}這時候確認 SSL 沒有配錯,重新載入 nginx 的設定,就可以在 https://{{DOMAIN}} 訪問到 Bitwarden 的 Web UI 了。首次啓動,需要先設定賬戶;不過這個賬戶並不是什麼管理員,實際上所有的賬戶都是平權的,除非分享了特定的條目,否則相互之間的資料都不可讀。
開心存密碼
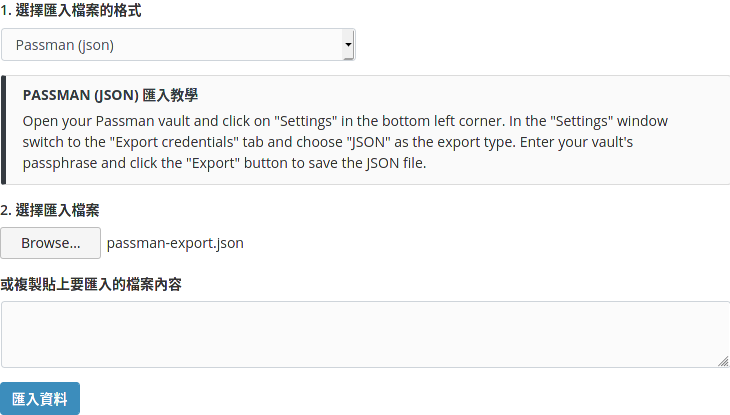
原本淺羽還計劃處理一下 Passman 的導出檔案,直接將資料匯入 Bitwarden,結果後者對資料匯入的支援意外地全面,可以直接匯入 Passman JSON。這樣就很輕鬆了。

用了幾天下來,Bitwarden 雖然開放原始碼,但畢竟後面有商業公司支持,比起個人開發的項目成熟很多。Bitwarden 還自帶 TOTP、FIDO 等 2FA 支援,簡單設定就可以保護實例本身的登入。當然既然存了密碼,伺服器的安全更要重視。同時,除了 Firefox 等主流瀏覽器的擴展,Bitwarden 還有 Android 和 iOS App,並且實現了 AutoFill 框架,可以自動填充各種密碼,再也不用讓 iCloud 鑰匙圈也記一次密碼了。甚至還有 Electron 實現的桌面版,可以沒事打開密碼庫默背一下生成的奇形怪狀的密碼。
有的小夥伴會問淺羽爲什麼不直接用 Firefox Lockwise,那是因爲它存不了 TOTP 呀。加之 Bitwarden 還可以存一些安全筆跡、信用卡資訊等,也可以很方便地共享一些 VIP 帳號,專門的程式還是比兼職的好用。


發佈留言